프로젝트 루트

pacakage.json - 프로젝트 설정 파일 ( 실행 및 버전 정보 )
package-lock.json - 실제 설치된 라이브러리들의 추가 정보
app.js - express 설정 파일. 각종 폴더 및 Router에 대한 설정
bin/www - Node.js의 http.createServer가 실제 실행되는 곳. 프로젝트의 시작 파일
public - static resources. ( 그림, js, css )
routes - router들을 추가하는 곳. MVC 의 Controller 들이 위치하는 곳
views - view template , Spring 에서의 templates 폴더 역할
파일 및 폴더의 추가, 삭제, 이름 변경 등은 자유롭다.
다만, 해당 정보를 package.json, app.js 또는 bin/www 파일에 적절히 반영하면 된다.
app.js

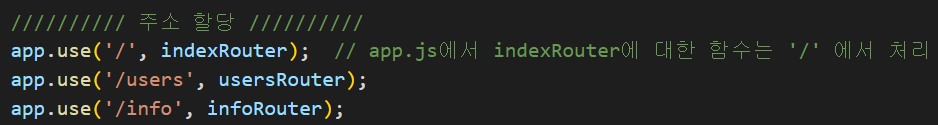
express.Router 객체에게 아래와 같이 특정 PATH에 대한 처리를 넘길 수 있다.


index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
// next = 이 요청에 대해서 콜백(처리할 것이 더있다 = DB 조회 , 권한 조회 등 ) 이 더 있을때 사용
// localhost:3000 실행하면 index.pug 띄워주기
router.get('/', function(req, res, next) {
res.render('index', { title: 'Hi Express' }); // render = 뷰 템플릿 반환 , title 을 index.pug에 반환
});
module.exports = router;- app.js 에서 사용하는 각 Router는 express.Router 객체로 다음의 형태를 가진다.
router.METHOD(PATH, HANDLER);
- res: response 객체로 다음 중 하나를 주로 사용
res.render - View Template 반환
res.send - 다양한 형식 반환
res.json - 객체를 JSON String 으로 변환해서 반환 ( Rest 방식 )
'Nodejs' 카테고리의 다른 글
| [Node.js] Request에서 정보 꺼내기 ( res.body , res.params , res.query ) (0) | 2022.01.20 |
|---|---|
| [Node.js] Routing 이란? (0) | 2022.01.20 |
| [Node.js] npm VS npx (0) | 2022.01.20 |
| [Node.js] Express generator (0) | 2022.01.20 |
| [Node.js] Express를 이용한 간단한 서버 만들기 2 (0) | 2022.01.20 |